Liebe 6love-Community,
heute ist ein ganz besonderer Tag für uns. Mit etwas Wehmut, aber auch viel Vorfreude, möchten wir euch mitteilen, dass wir das letzte Update und einige kleinere Korrekturen für die aktuelle Version von 6love veröffentlichen. Aber keine Sorge, das bedeutet nicht das Ende – im Gegenteil! Wir bereiten uns auf den Start von 6love 2.0 vor und möchten euch daran teilhaben lassen.
Ein Rückblick auf unseren Weg
Unsere aktuelle 6love-App war ein spannender Prototyp. Durch eure Nutzung und euer Feedback haben wir viel gelernt. Es war inspirierend zu sehen, was euch gefallen hat und wo wir uns verbessern können. Eure Meinungen und Anregungen waren und sind unglaublich wertvoll für uns.
Die Zukunft von 6love: Was erwartet euch?
Wir möchten euch einen kleinen Vorgeschmack auf die großartigen Neuerungen von 6love 2.0 geben:
- Technologie-Upgrade: Noch in diesem Jahr werden wir auf Angular 17 umsteigen, inklusive Server Side Rendering und Hydration. Das bedeutet für euch: Noch schnellere Ladezeiten und eine flüssigere Nutzung. Vorallem die Startzeit (init phase) wird atemberaubend sein. Weil unser Server dann bereits einige Vorarbeit liefern wird und der Client dann nur noch wenige Arbeiten auszuführen hat.
-
Neues Design: Wir verabschieden uns von unserem bisherigen Mix aus Material und Bootstrap und setzen vollständig auf Material Design. Freut euch auf ein einheitliches, modernes und nutzerfreundliches Erscheinungsbild.Die Farbkombi behalten wir aber.
-
Verbesserte Performance: Unsere aktuelle App läuft für ein Prototyp sehr gut und schnell, eigentlich heftig schnell  aber nach dem Wechsel wird die Geschwindigkeit noch einmal deutlich zulegen. Euer Nutzungserlebnis wird dadurch noch angenehmer und effizienter.
aber nach dem Wechsel wird die Geschwindigkeit noch einmal deutlich zulegen. Euer Nutzungserlebnis wird dadurch noch angenehmer und effizienter.
-
Euer Feedback zählt: Wir haben jedes einzelne Feedback von euch ernst genommen und in die Entwicklung von 6love 2.0 einfließen lassen. Ihr werdet viele Verbesserungen und neue Funktionen entdecken, die direkt auf euren Anregungen basieren.
-
Bewährter Technologie-Stack: Wir werden weiterhin auf unseren bewährten Stack aus Angular, Django und Python setzen. Die Performance und Flexibilität dieser Technologien haben uns überzeugt. Kein Stack kann in puncto Geschwindigkeit und Effizienz da mithalten. (hello php kiddies). Unser hauptfokus wird weiterhin Performance sein.
Dieser Stack ermöglicht es uns, eine stabile und schnelle Anwendung zu bieten, die eure Erwartungen übertrifft.
6love aka Sixlove - Your Nr.1 Sex Portal
6love ist für uns mehr als nur eine App – es ist eine Herzensangelegenheit. Wir glauben fest daran, dass digitale Verbindungen genauso wertvoll sein können wie persönliche. Mit 6love 2.0 möchten wir diese Vision weiter vorantreiben und euch die beste und schnellste Plattform für Sex und Erotik bieten.
Wir sind überzeugt, dass die neue Version all eure Erwartungen übertreffen wird. Eure Unterstützung und euer Glaube an unser Projekt sind unser Antrieb. Gemeinsam können wir Großes erreichen.
Bleibt gespannt und begleitet uns weiterhin auf dieser spannenden Reise – die beste Zeit für 6love kommt erst noch!
Die Organic Traffic Auswertungen und die Daten der Direktzugriffe auf unsere App haben massiv zugenommen. Wir möchten euch dafür nochmals für euer Vertrauen danken. 
Herzliche Grüsse,
Euer 6love-Team
Hi,
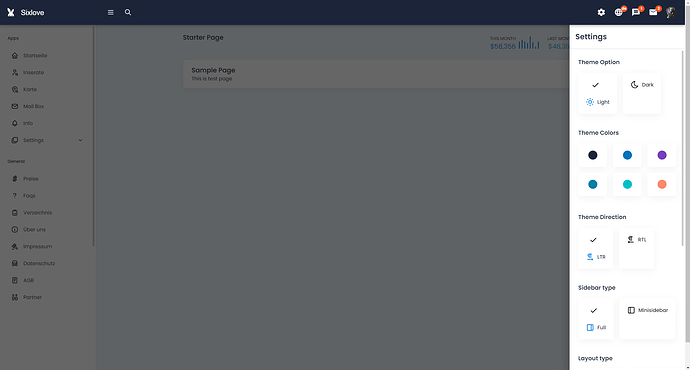
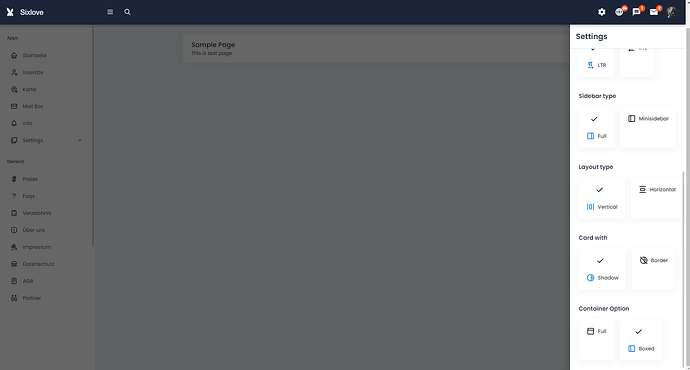
Wir haben uns gedacht dass es schön wäre wenn wir euch ab und zu was vom Lab zeigen. User werden bei 2.0 die App on the fly nach Ihren persönlichen Vorlieben anpassen können.
Unter anderem kommt auch der Darkmode 
Hier ein 1. Overview über die neue App:
Da wir von Angular 9 auf 17 wechseln gibt es vom coding her einige Anpassungen zu machen. Die Version 17 hat auch viele erneuerungen selber so das wir auch von diesen Möglichkeiten profitieren möchten.
Wichtig für uns bei der Version 2.0 maximale Usererfahrung und Flexiblität.
- Farben
- Menüs
- Sidebar Horizontal oder Vertial
- Darkmode
- Sunmode
- Links ausgerichtet
- Rechts ausgerichtet
- Cards mit Schatten oder Ohne
- Container verhalten full Width oder Boxed
Sobald das Skelett „Gund Layout“ mal steht werden wir mit den einzelnen Apps anfangen zu coden.
Die Navigation wird weiterhin einfach bleiben.
Was wir jetzt schon sagen können:
- fuck ich habe noch nie so schnelles rendering gesehen
- Server Side Rendering hat auf anhieb geklappt
- Transferstate to client sind wir dran.
Ich denke bis nach den Sommerferien sind wir ready, da bin ich zuversichtlich.
Weitere Einblicke aus dem Labor:
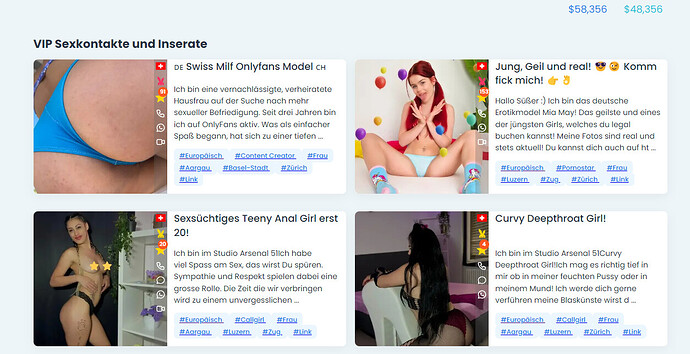
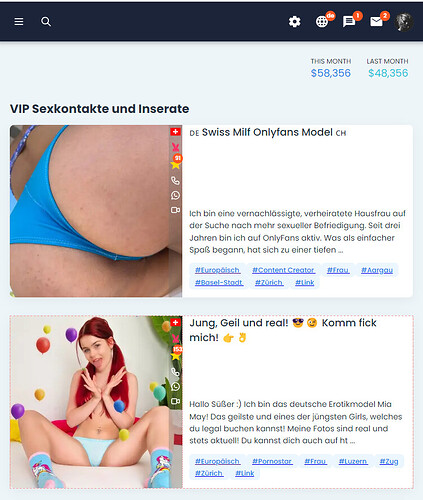
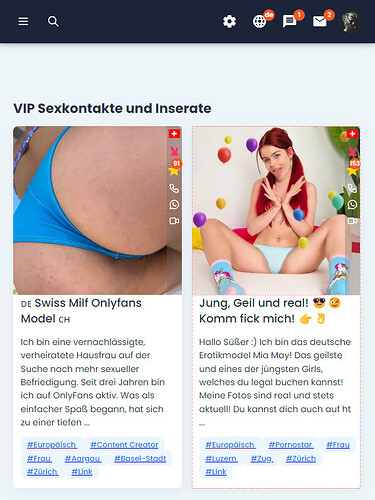
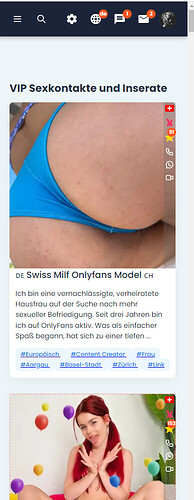
Dank dem Material Design halten wir den Code schlank und die GUI übersichtlich.
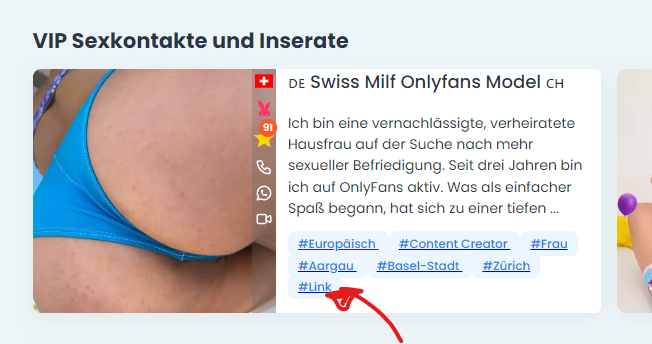
Full responsive, je nach Screen stellen wir die Cards unterschiedlich dar.
Wir werden weiterhin die Detailview in Modalform für user bereitstellen da wir mehrheitlich positiven feedback erhalten haben. Es ist auch viel schneller und man muss nicht immer ein Page load zu einem anderen URL erzwingen. Performance > all. Wer aber trotzdem ohne modal full page view die Detailpage anschauen möchte kann einfach auf Link Tag klicken.
Damit es für Suchmaschienen auch Logisch bleibt, haben wir den direct link weiterhin in der Listview MatCard präsent.
Zum aber Modal zu schliessen werden wir für Mobile Geräte Gestiken implementieren. Geplant ist das man mit einem wisch oder so Modalview wieder schliessen kann. (planned).
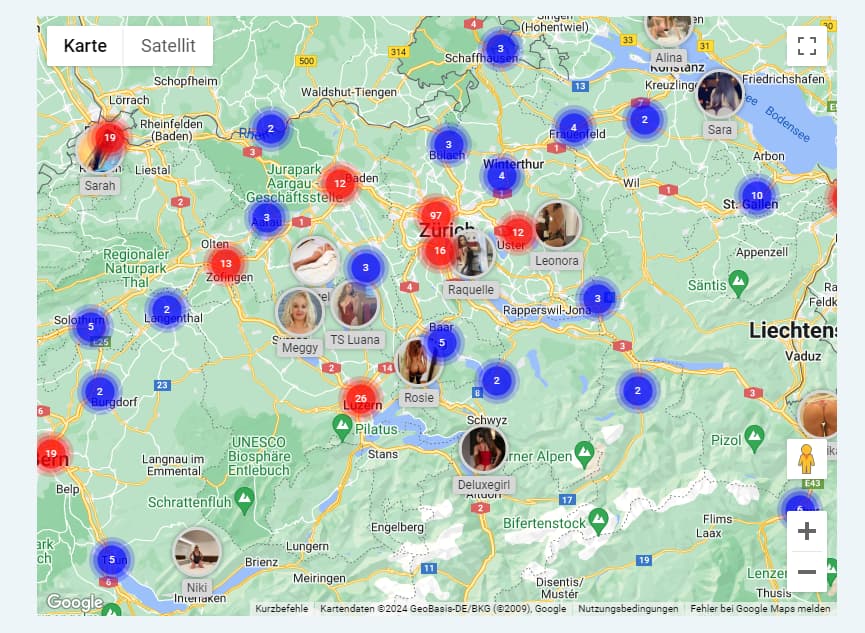
Ewi hat vorhin die Maps auf Angular 17 und Google Maps V3 migriert. Die Performance ist heftig 
Beim Styling hatte er anscheinend aber leicht probleme da gewisse bibliotheken die für Angular 9/10 nicht mehr für 17 vorgesehen waren. Um das gleiche Feeling zu erzielen hat er anschenend Heute „fast“ den ganzen Tag experimentiert.
Z.B die Clustergrösse ist min. 2 es kann nicht mehr 1 sein wie beim vorherigen zustand, ist irgendwie auch logisch.
Die Cluster werden mit jedem zoom level dynamisch neu berechnet. Das clustering sorgt für extremen performance bei allen Geräten.
Die Farben haben wir beibehalten je nach Inserat Typ.
Gold Silver Platinum etc…
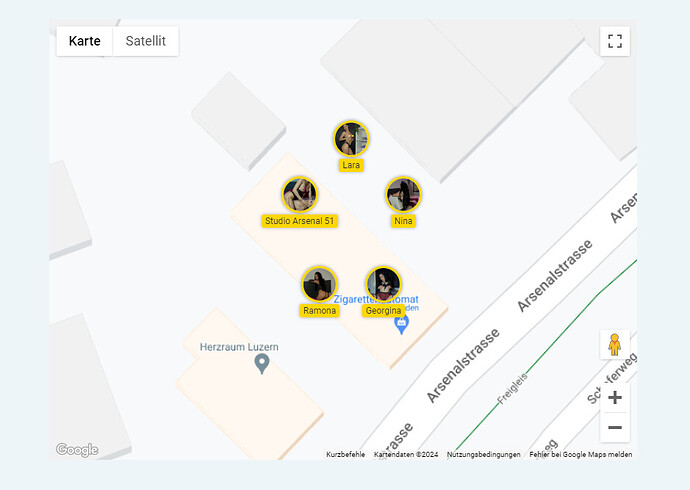
Wenn z.B bei einem Club alle Girls an der selben Adresse sind wären sie ja theoretisch „übereinander“. Aber das haben wir berücksichtigt, wir erstellen einfach ein Kreis mit den Girls 
Wer weis was wir sonst noch antreffen aber dies war vermutlich eines der schwierigen Parts.
Die Maps wurde nochmals leicht überarbeitet - wir haben von google maps auf openstreetmaps gewechselt weil die performance uns besser gefallen hat und es mit unserer app nahtloser funktioniert.
Hier ein kleines Video was auf euch zukommt:
Im Mai erschien Angular 18 - wir haben 6love 2.0 auf Angular 18 adaptiert.
Release Days of Angular Versions
| ^18.0.0 |
Active |
May 22, 2024 |
| ^17.0.0 |
LTS |
Nov 08, 2023 |
| ^16.0.0 |
LTS |
May 3, 2023 |
Hey Leute,
Wir wollten uns ganz kurz melden, das wir mit den Arbeiten sehr gut vorankommen. Nebst den üblichen Filter Möglichkeiten haben wir eine neue Funktionalität eingebaut um die Nutzererfahrung auf ein höheres Level zu bringen.
Lange rede kurzer Sinn schaut einfach mal rein. Für uns ist es wichtig die App so schlank wie möglich aber mit möglichst viel Tech Stuff online zu bringen. Danke für euer Vertrauen.
Ich glaube im Zeitraum August - September können wir die neue Version dann live bringen, sofern nichts in die Wege kommt. Danke für eure Geduld! 
Es werden ein paar Anpassungen noch gemacht die aber erst mit dem live schalten in Kraft treten.
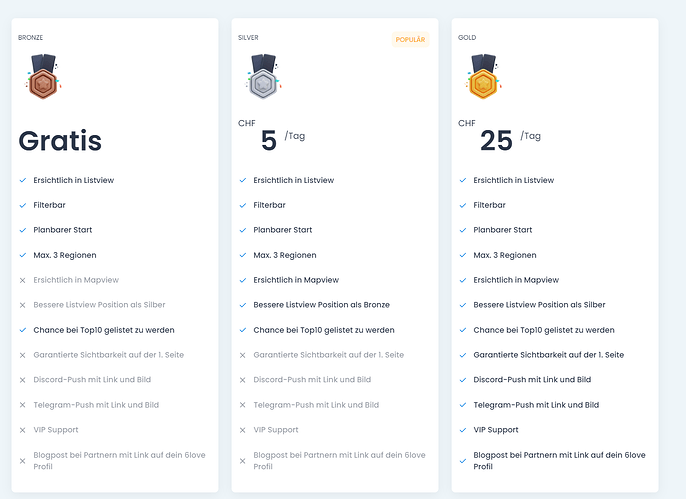
zum Beispiel werden wir nur noch 3 Inserate Typen anbieten um es zu vereinfachen.
Bronze, Silber und Gold
Die App halten wir aktuell sehr schlank und die libs sehr aktuell. Auch die neue Syntax beim template Coding vom Angular setzen wir bereits um.
z.B
@for (url of pageInfo?.['urls']; track index; let index = $index, first = $first, last = $last) {
@switch(true) {
@case(first) {
Komponente haben wir auch factory mässig aufgebaut um Code repetitionen zu meiden. Dies erfordert mehr Aufwand aber lässt weitere skallierungen und anpassungen zu.
Erste gehversuche mit SSR haben wir auch bereits schon gemacht ( Server Side Rendering) in Kombination mit Pre-Rendering und PWA mit Service Workern. Insgesamt sind wir sehr zufrieden.
Hallo aus dem Lab, gerne möchten wir die aktuellen Entwicklungen hier präsentieren.
- Wir haben das Login, Register und Passwort Vergessen leicht entkoppelt und diese haben eine eigene Style komponente bekomen. Natürlich ist es mit
### reCAPTCHA v3
geschützt. Wir überprüfen auch zukünftig ob die Eingaben maschinell oder durch ein Mensch gemacht werden.
-
Filter komponente haben wir „intelligenter“ gruppiert.
-
Notificaitonsview / Meldungen sind ebenfalls kompakter aufgebaut.
-
In-App Messages: Die Darstellung ist neu wie in einem Mail Programm.
-
Pagination buttons sind immer oben und unten angesiedelt.
-
Banner haben nun eine normierte Grösse erhalten 300 x 250 Pixel - Medium Rectangle
Nach dem wir dann umswitchen auf die neue APP werden wir eure Banner dann qualitativ upscalen. Es könnte anfänglich schlecht ausehen da noch kein upscaling vorhanden ist.
Performance ist traumhaft. Die 1. Seite (home) zeigt cached Data an. Die restlichen views also vorallem die Listview ist immer dynamic. das heisst auf und abschaltungen können wir jede minute triggern.
Durch Server Side rendering werden clients spürbar weniger zu tun haben da es vorgerendert zum client kommt, es findet dann eine „state“ übergabe statt (hydration) danach hat der Client die verantwortung über das rendering etc.
Pendenzen bevor wir live gehen (stand 02.07.2024)
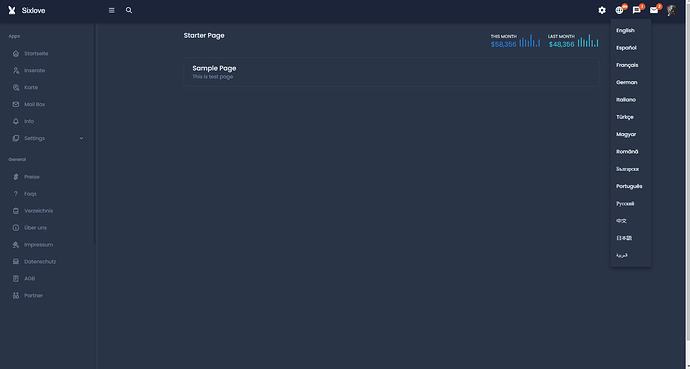
- übersetzungen der neuen keys sicherstellen
- Settings (Einstellungen) muss noch migriert werden
- Meta Data controller (Title Descriptions etc.)
Zeitraum wo es realistisch ist online zu kommen mit 6love 2.0. ca. August | September
Hello,
Wir melden uns wieder vom Lab. Heute möchten wir euch das Settings Design vorstellen.
Wir haben die GUI extra auch bei den Settings konsistent und schlicht gehalten damit die Mobile user maximal davon profitieren können.
Wie ihr wisst mögen wir kein blablabla - alles ist funktional fokussiert. Have fun beim Vorschau <3
btw habt ihr gesehen wie schnell man ein Inserat added? 
Hallo Leute,
Ich glaube ende Woche ist 6love2.0 für erste Tests ready. Ich habe die meisten Pendenzen abgearbeitet. Es fehlen kleinere module noch für Seo revelante sachen aber „damn dude“ ich habe das Frontend in 2 Wochen neu geschrieben 
LOL
Falls die Tests vielversprechend wären, würde ich bereits schon am Weekend auf die neue Plattform switchen. Natürlich kennt ihr das 100% reibungslos ist so ein wechsel nicht immer. Aber ich habe mir viel mühe gegeben so das die migration aus User sicht easy going sein wird.
Nach dem Switch wäre ich froh wenn ihr mir 2-3 Wochen Zeit gibt kleinere sachen auszumerzen die nicht entdeckt wurden. Via Email Report oder auch Whatzapp.
Die Plattform habe ich ehrlich gesagt bisschen vernachlässigt weil ich viel mit coden beschäftigt war. Nachdem wir zu 6love 2.0 migriert haben und dann noch stable status bekommen - werde ich dann meinen ganzen Fokus wieder auf die Expansion richten.
ANGULAR 18 + PYTHON DJANGO REST API = 6LOVE
Es gibt auch kleinere einige kleine Lockerungen noch in Bezug auf Nacktheit. Zukünftig werden wir „Oben Ohne“ Bilder dulden/erlauben aber das wars dann auch. Ich bin aber noch rechtlich am abklären ob da mehr geht.
Child Protection ist immer noch gegeben wir haben bewährte Schutzmechanismen wie RESTRICT TO ADULTS die eine bewährte Methode ist um minderjährige vom Portal fernzuhalten.

Ihr könnt da verifizieren das 6love.ch verifizierter RTA supporter ist:
 aber nach dem Wechsel wird die Geschwindigkeit noch einmal deutlich zulegen. Euer Nutzungserlebnis wird dadurch noch angenehmer und effizienter.
aber nach dem Wechsel wird die Geschwindigkeit noch einmal deutlich zulegen. Euer Nutzungserlebnis wird dadurch noch angenehmer und effizienter.![]()